Basic VS Code HTML & CSS commands and Notes
Produced BY :- ASHISH KUMAR
- Ctrl + /
(Hidding Command) - Shift + Alt + up/down arrow
copy line up or down -
Alt + Click
type in multiple lines -
Alt + up/down arrow key
send lines up down -
type input:checkbox
for -
type input:date/color/time/datetime-local
for date time color input -
type input:email
for - use (hr) tag for bringing lines
-
use (textarea name="Confusion solver" rows="4" cols="48" id="" placeholder="") (/textarea) tag
for comments or etc. -
use (button type="submit/reset" value="SUBMIT")Submit (/button type) tag
for submit button or etc. -
use button:s/d/r tag
for for submit reset or disable full code -
Table commands and properties
(table border="1" class="yellow") (thead) (tr) (th colspan="2")The table header(/th) (/tr) (/thead) (tbody) (tr) (td)The table body(/td) (td)with two columns(/td) (/tr) (/tbody) (/table)
This is a small format to make a table in html Note, while using these tags use this bracket in all <>
For eg.
The table header The table body with two columns -
Ordered List (ol)
Or
Unordered List (ul)
OL example:-- (ol type="I or i or 1 or a or A")
(li)
write anything within 'li'
(/li)
(/ol)
UL example:-- (ul type="square or circle or disk")
(li)
write anything within 'li'
(/li)
(/ul)
For more information you can take mdn reference on web.
- (ol type="I or i or 1 or a or A")
-
Use anchor tag
for links i.e. (a href="https://wikepidia.com" )click here to go to wikepidia(/a)
or
(a href="https://wikepidia.com" target="_blank")click here to go to wikepidia(/a)
for opening in new tab...........
Note : use <> brackets for above code
-
use & nbsp;(1space) or & emsp; (4space)
for spacing without pre tag -
use a:mail or etc.
for mailing link or etc. -
use (a href="http://xyz.etc") (imgsrc ='file name" width="20") (/a)
for adding links to images -
Use select tag, i.e.
(select name="city" id="city" size="123")
SELECTED
(OPTION VALUE="place")Amritsar
(/option)
(OPTION VALUE="place")Karnal
(/option)
(OPTION VALUE="place")Noida
(/option)
(OPTION VALUE="place")Ghaziabad
(/option)
(OPTION VALUE="place" SELECTED)New Delhi
(/option)
(/SELECT)
For column type selection, keep the value same for merging it or different to prevent merging or if you dont face any problem then keep the value as per your wish all the cells will merge as per command,
Note:- It is not recommended to use size element in select tag and if you are
writing starting tag in capital then it is
preferable to write ending tag in capital too.
Use <> bracket in all above tags -
Use label for tag outside and id tag in input tag
for word selection to select radio button checkboxes etc.For eg.
(label for="female")
Note: Use <> brackets instead of ()
(input type="radio" name="gender"
value="Female" id="female")Female
(/label)
(label for="others")
(input type="radio" name="gender" value="others"
id="others")others
(/label)
-
you can use mailto:soandso or form.php in form action tag
as per situation -
use selected or checked tag in last
for default selection -
for embedding any video or part of a website, or youtube video if, then click on share and embedd option
copy the codes and paste on vscode under div tag and video will be placed on your websitefor eg.
-
use iframe tag for embedding a external webpage to your website
for eg.
-
use video tag to embeedd a video
for eg. (video src="ABCD.mp4" controls/autoplay/loop width="")(/video) -
use meta tag for eg. meta:desc for getting description tag
for adding description to your website -
use link:favicon
for adding a favicon on your tab -
Use & copy; for copyright symbol ©
-
use link:css command to add a stylesheet to your page
or you may add on the line or in the same coding page
For aligning text in center use text align center tag.
- Note : It is recommended to keep the height while using css Auto for better responsive website
-
#something is used to define id in stylesheet
and .something is used to define class in stylesheet -
For adding class to any tag use for eg. div.class or h1.class or etc. .class is used for class in css for adding any id to any tag use div#idname or h6#idname or etc.#id is used for id in css for adding stylesheet you can use
(style)
.class{
background-color: red;
color: white;
}
#id{
color: white;
}
body{
background-color: red
}
(/style)
-
we can also use height tag for eg. height: 344px
for increasing height of the css stylesheet -
We can use m0+p0 for adding increasing decreasing marging and padding etc. for eg. margin: 0; padding: 0;
-
instead of adding color for eg. background-color or color: red, green blue etc.
we can use- red,green,blue i.e. rgb (0,0,0)
OR
red, green, blue, alpha / opacity(rgba) i.e. rgba(231,21,238,0.438)
- HEX i.e. color: #ff7180;
- hue, saturation, lightness i.e. hsl(8,90%,63%)
OR
hue, saturation, lightness,alpha i.e. hsla(8,90%,63%,o.438)
Note : hsla and rgba is not much used in present by programers, although we can use them too. - red,green,blue i.e. rgb (0,0,0)
-
If we want any image to set as a background in our file we can use the tags and elements
for eg.
body {
background-image: url (downloadedimg.jpg)
}
Note: the image will by default repeat in x and y axis
if you dont want it to repeat
then you can use background repeat property.... i.e.
body {
background-image: url ('downloadedimg.jpg');
background-repeat: repeat-x;
OR
background-repeat: repeat-y;
OR
background-repeat: no-repeat;
}
For more info. you can see the mdn reference page about background image repeat property.
-
Background size property
below are some tags you can use to edit the background image.....bgi{
background-image: url('bgi.jpg')
background-repeat: no-repeat or repeat-x or repeat-y;
background-size: 633px(width) 455px(height) or contain or cover or auto;
background-positiion: top center right left bottom etc.;
(use without comma , )
width: 344px;
height: 344px;
border: 2px solid red;
color: black;
}
Comma not required above -
Background attachment property
(It is used for scrolling themes to fix the background image at one place or run it while scrolling)
below are some tags you can use to edit the background image.....Body {
background-attachment: scroll or
fixed or local;
}
Note: if you want to use all of them at same time use comma ,
-
We can also set margin and padding in shorthand as, for eg.
margin: 4px(top) 3px(right) 2px (bottom) 1px(left)
OR, you may use....
padding:3px (top and bottom) 4px(left and right);
OR, you may use....
padding:3px (top) 4px(left and right) 5px(bottom);
i.e.
body{
marging: 3px 4px 5px 6px;
padding: 3px 4px;
border: 3px 4px 5px;
}
Note:- Dont use a comma , between them, and top right and all are just labels so dont use or ignore them while coding .
For remembering them, think about a clock. -
Multiple class property
We can add multiple class at same time in same tag for eg.(p class="Red BGI green ") these are class (/p)
Note: Use<> brackets above instead of (),and dont insert a comma, while adding multiple classes. -
Multiple or Shorthand Background property #infinite in one
We can add multiple background at same time in same stylesheet for eg.(style)
body{
background: red url(apjabdulkalam.jpg) no-repeat cover etc.;
} (/style)
Note: Use the same brackets as above except style tag,.
Dont insert a comma , between the elements . -
Ordered List (ol)
Or
Unordered List (ul)
CSS
OL & UL CSS example:--
ol.li {
list-style-type:
upper-roman or lower-roman or upper-alpha or lower-alpha or numeric or etc. ;
} -
ul.li {
list-style-type: Square or circle or etc. ;
}
OR
OR
UL & OL example:--
(ol class="li" type="1 or I or A or etc.")
Write Something here under li tag
(/ol) -
(ul class="li" type="square or circle or etc.")
Write Something here under li tag
(/ul)
Use this brackets {} instead is this () .For more information you can take mdn reference on web.
-
ol.li {
-
nav tag like span , div ,etc.
is used for navigation, for eg. status bar, taskbar and all -
for making more responsive websites we use veiwpotwidth or height i.e.
height: 100vh or vw instead of px i.e. pixels. -
vw is veiw port width (device width)and vh is veiw port height (device height)
For example
(style)
ul {
width: 100vw;
height: 100vh;
}
(/style)
Use this brackets {} instead is this () .
genrally used for nav tag -
We can increase the font height by
font-size: 17px; -
For more border preferences we can go to mdn reference,
for eg.
border-style: solid/dotted or etc.
If we want to shorthand border
For eg.
body {
border-width: 2px;
border-style: solid;
border-color: red;
}
we can use this in respective and order same as above :-
For eg.
body {
border: 2px solid red;
}
Without a comma ,
-
If required then keep the font size as default for responsiveness
For eg.
body {
font-size:default;
}
-
How to make border corners rounded
For eg.
.roundborder {
border-redius: 150px;
}

Click the image for more info...
-
Display and Font Property
Display : inline
For eg.
Before (display: block;)
DefaultLorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.After (display: inline;)
Lorem ipsum dolor sit amet.Lorem ipsum dolor sit amet.- display: inline;
- display: inline-block;
- display: block;
- display: none; (content will be removed)
- visibility: hidden; (content will take space but not visible, space will be reserved)
More elements that can be used :-
Text Align Property
-
For eg.
-
text-align: center;
-
text-align: left;
-
text-align: right;
-
text-align: justify;...... Lorem ipsum dolor sit amet consectetur adipisicing elit. Explicabo quaerat consectetur, et amet nesciunt porro pariatur veritatis, consequatur rem quo ab enim ipsum autem, quis itaque. Natus dolore tempora eius inventore hic distinctio ipsum.
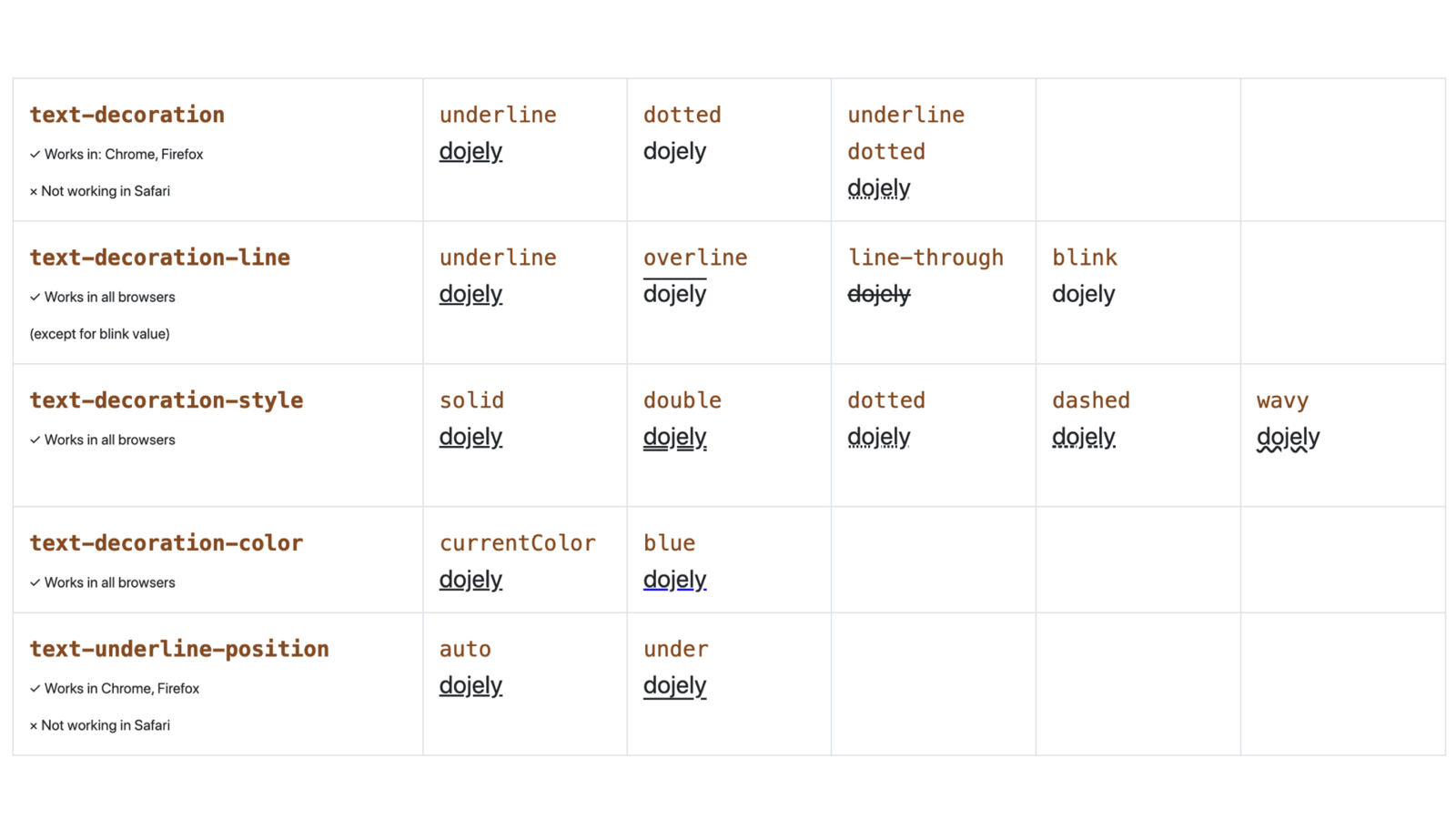
Text Decoration Property
-
For eg.
- text-decoration: underline;
- text-decoration: dotted;
- text-decoration: under;
- text-decoration: wavy;
- text-decoration: blue; and so more...

Click the image to test it...
Text Transform Property
-
For eg.
- text-transform: capitalize;
- text-transform: uppercase;
- text-transform: none;
- text-transform: full-width;
- text-transform: full-size-kana; and so more...

Click the image for more info...
Line Height Property
-
For eg.
- line-height: normal;
- line-height: 2.5;
- line-height: 3em;
- line-height: 150%;
- line-height: 32px; and so more...

Click the image for more info...
Font Styles
-
For eg.
- font-size
- font-stretch
- font-style
- font-variant
- font-weight
- line-height

Click the image for more info...
More Font Styles...(Click on the link bellow for reference)
Font Family Property
-
For eg.
- Arial. Arial is like the de
- Times New Roman.
- Times. The Times font proba
- Courier New.
- Courier.
- Verdana.
- Georgia.
- Palatino.
- Garamond.
- Bookman. Use :- font: cursive , palatino ;

Click the image for more info...
For reference, how to add google fonts or use font family See this video and to test click the image above...
Web Safe Fonts
10 Best Web Safe Fonts are :-
-
Size, Position and lists Properties
Position Properties- position: static;
- position: relative;
- position: absolute;
- position: fixed; (for footer)
- position: sticky; (for header)
- position: inherit;
- position: initial;
- position: revert;
- position: unset;
Syntax
/* Global values */
Click the below image for practice and reference

Click the image for more info...
List style propertySyntax
/* type */
list-style: square;
/* image */
list-style: url('../img/shape.png');
/* position */
list-style: inside;
/* type | position */
list-style: georgian inside;
/* type | image | position */
list-style: lower-roman url('../img/shape.png') outside;
/* Keyword value */
list-style: none;
/* Global values */
list-style: inherit;
list-style: initial;
list-style: revert;
list-style: unset;
Click the below image for practice and reference

Click the image for more info...
Z-index Reference
Click the below image for practice and reference

Click the image for more info...
-
Flexbook
Float Property
Syntax
/* Keyword values */
float: left;
float: right;
float: none;
float: inline-start;
float: inline-end;
/* Global values */
float: inherit;
float: initial;
float: revert;
float: unset;
Click the below image for practice and reference

Click the image for more info...
Clear Property
Syntax
/* Keyword values */
clear: none;
clear: left;
clear: right;
clear: both;
clear: inline-start;
clear: inline-end;
/* Global values */
clear: inherit;
clear: initial;
clear: revert;
clear: unset;
Click the below image for practice and reference

Click the image for more info...
Flex-Direction Property
Syntax
/* The direction text is laid out in a line */
flex-direction: row;
/* Like, but reversed */
flex-direction: row-reverse;
/* The direction in which lines of text are stacked */
flex-direction: column;
/* Like, but reversed */
flex-direction: column-reverse;
/* Global values */
flex-direction: inherit;
flex-direction: initial;
flex-direction: revert;
flex-direction: unset;
Click the below image for practice and reference

Click the image for more info...
Flex Container
Property reference
- align-content (Vertically)
- align-items (Vertically)
- flex
- flex-direction
- flex-flow
- flex-wrap
- justify-content (Horizontly)
Flex Items
-
Animation, Transform and Transition Property
Property reference
-
Media Queries Property
Property reference
-
Text Area and Forms
CSS Commands and shortcuts 2.0
OR
Multiple styling in one stylesheet
(style)
pre.red (means pre of class red){
background-color: red;
color: white;
}
#id, h1{
color: white;
}
body, head{
background-color: red
}
(/style)
We can style multiple tags in one stylesheet by just inserting a comma ,
* {} can be used as the universal or styling all the tags in the same time .